Canva – это бесплатный графический редактор, который отлично подходит как новичкам в дизайне, так и опытным профессионалам. Сервис позволяет быстро и легко создавать классные посты для социальных сетей, креативные видео, презентации, Сторис для Инстаграма и, самое главное, макеты для печати. В этой статье мы расскажем основные советы по работе с Canva на примере создания визитки.
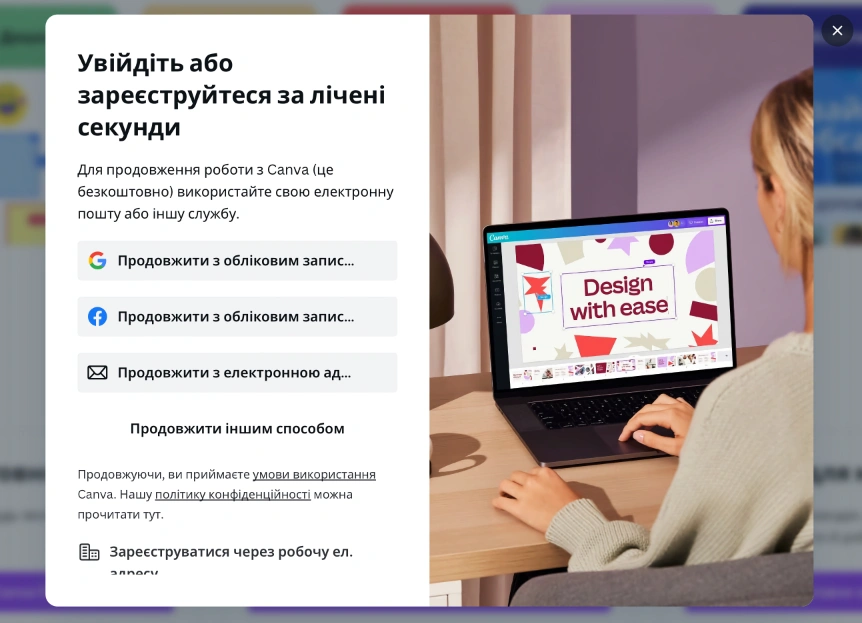
Переходим на canva.com и регистрируемся/авторизируемся на свервисе. Благодаря авторизации Google/Facebook это делается в пару кликов:

Canva - это облачный сервис, поэтому все, что вы сделаете будет храниться в облаках. Естественно, чтобы не растерять свои креативы - нужно регистрироваться.
У Canva есть приложения для мобильных телефонов и компьютера. Плюс облачная система. Все вместе позволяет создавать дизайны в любом удобном месте и любым удобным способом: начинаем на мобильном телефоне, продолжаем на планшете и заканчиваем на компьютере.
Переходим к практике.
Создаем рабочее пространство

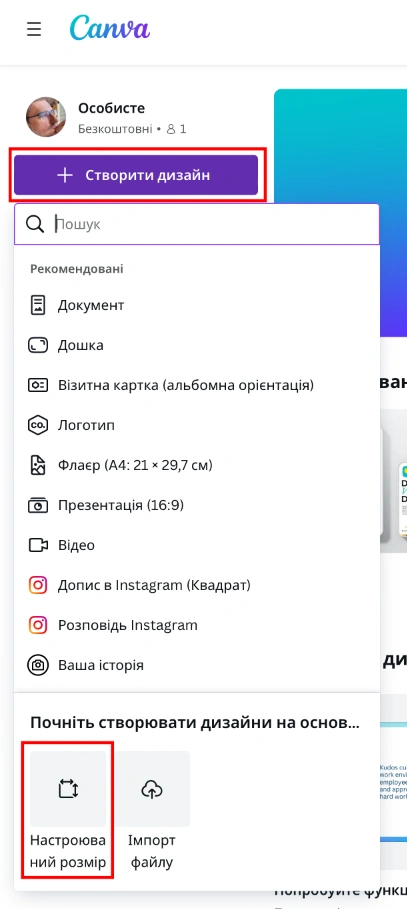
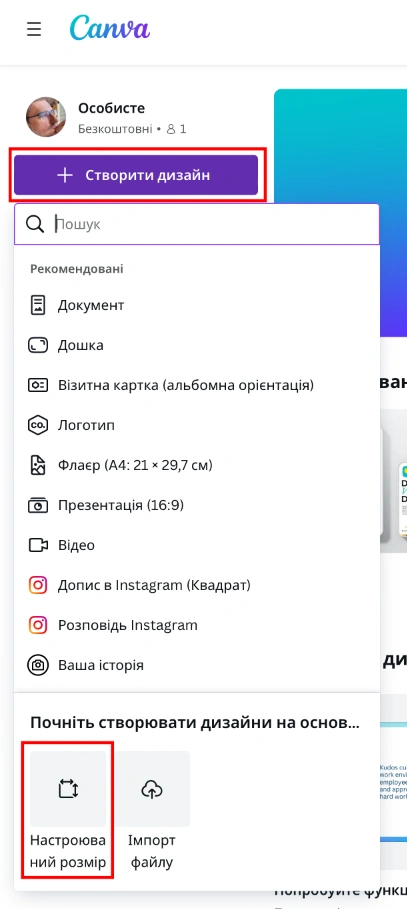
Выбираем “Создать дизайн” и в нижней части окошка выбираем “Настроить размер”. Сервис спросит, какой размер нас интересует?

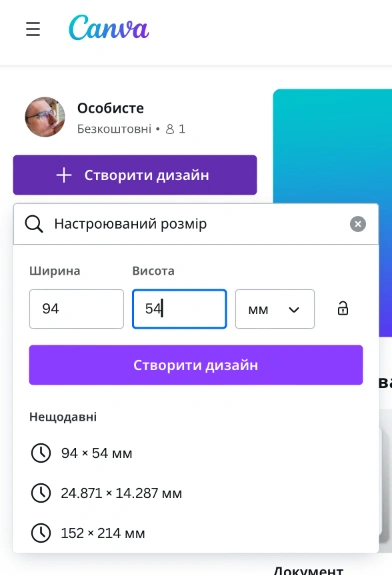
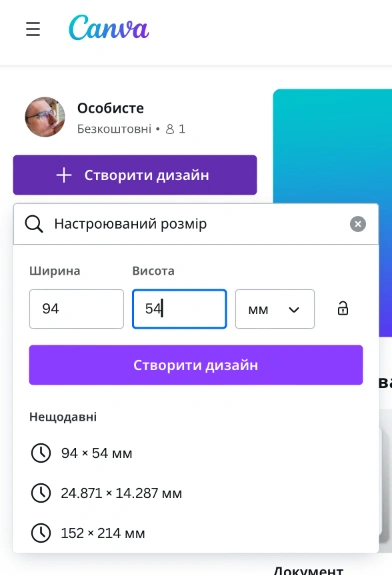
Сначала выбираем единицы измерения - миллиметры. А потом пишем размер нашей визитки с вылетами: 94х54.
Готово.
Настраиваем рабочее пространство
Для эффективной, правильной и удобной работы рекомендуем сделать еще несколько дополнительных кликов по настройке рабочего пространства:

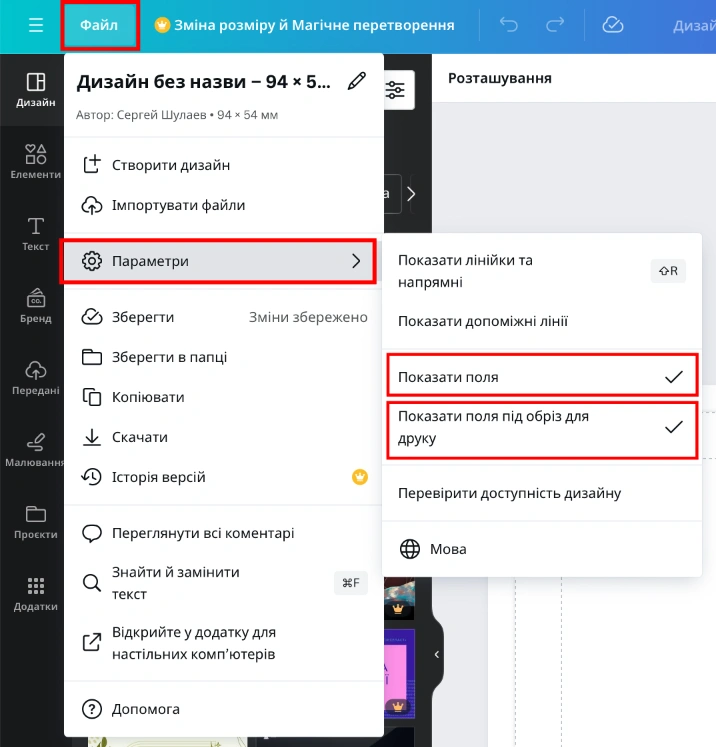
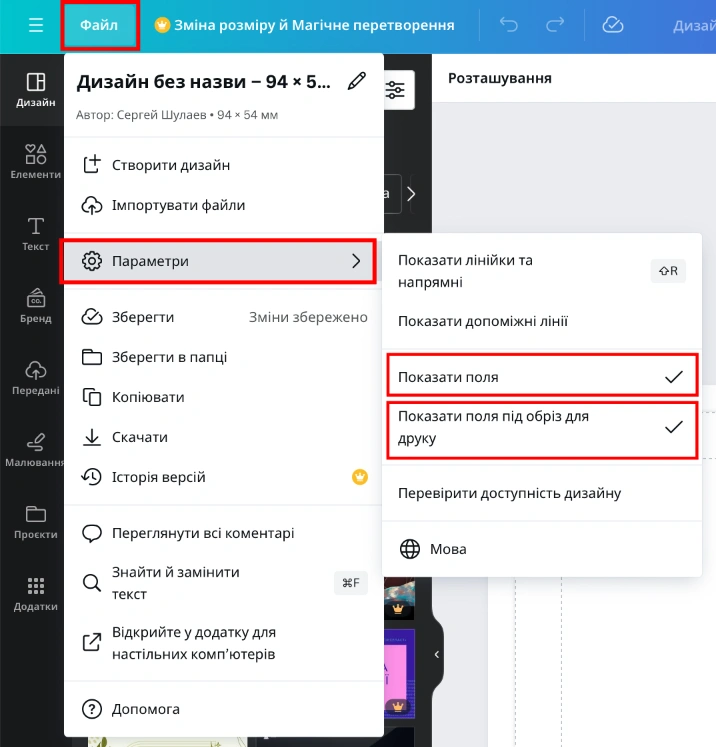
Нажимаем “Файл”, “Параметры” и включаем два пункта: “Показать поля” и “Показать поля под обрез для печати”. Это нужно чтобы визуально ориентироваться в дизайне, чтобы фон всегда выходил за линию обреза, а значимые элементы, наоборот, не приближались к краю, где они могут быть срезаны (погрешность при порезке полиграфии ±1 мм).
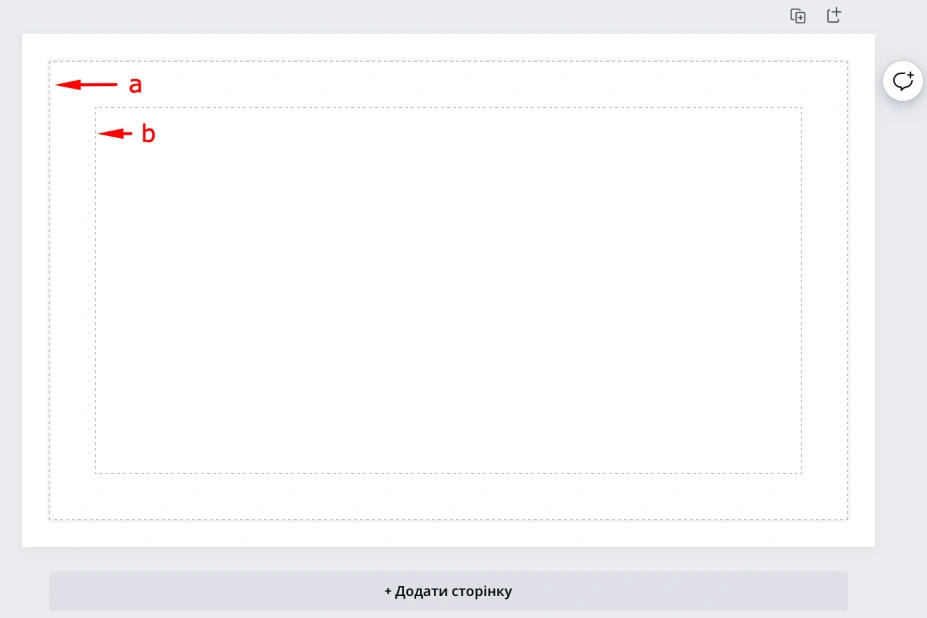
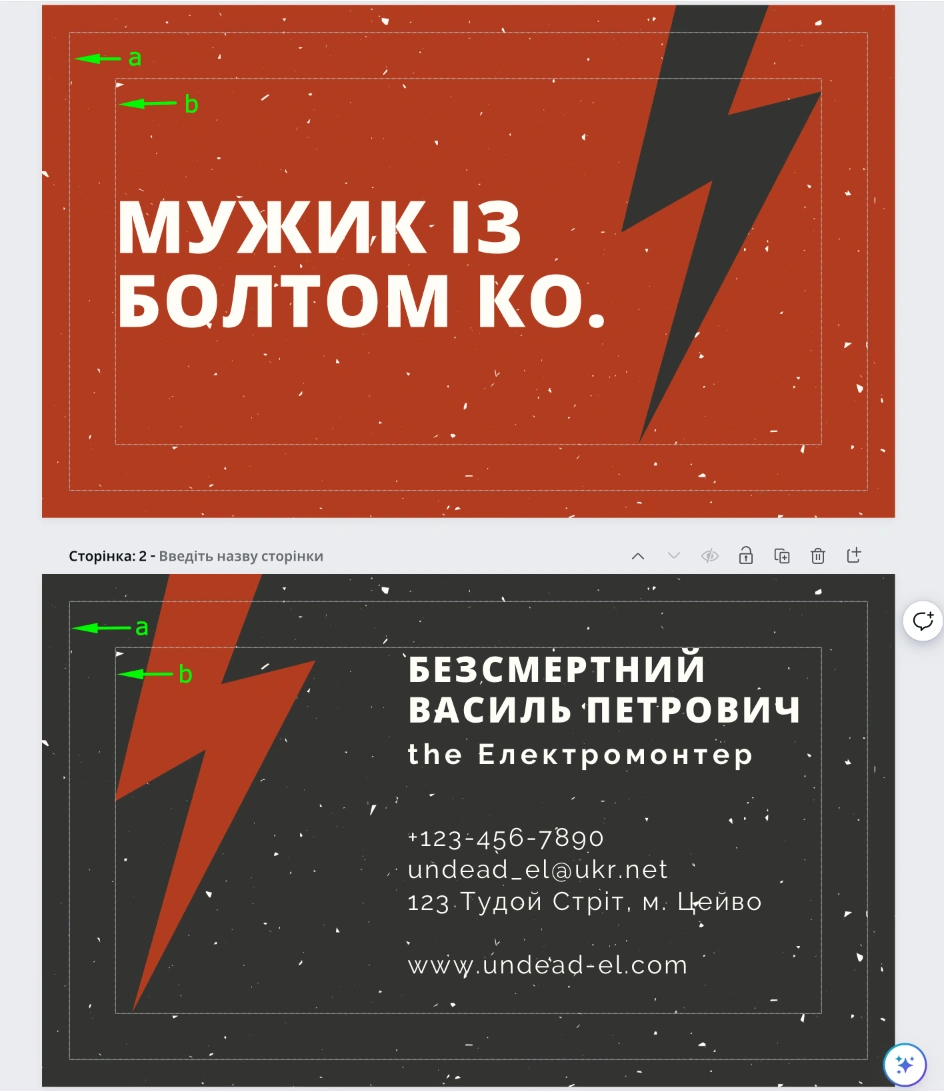
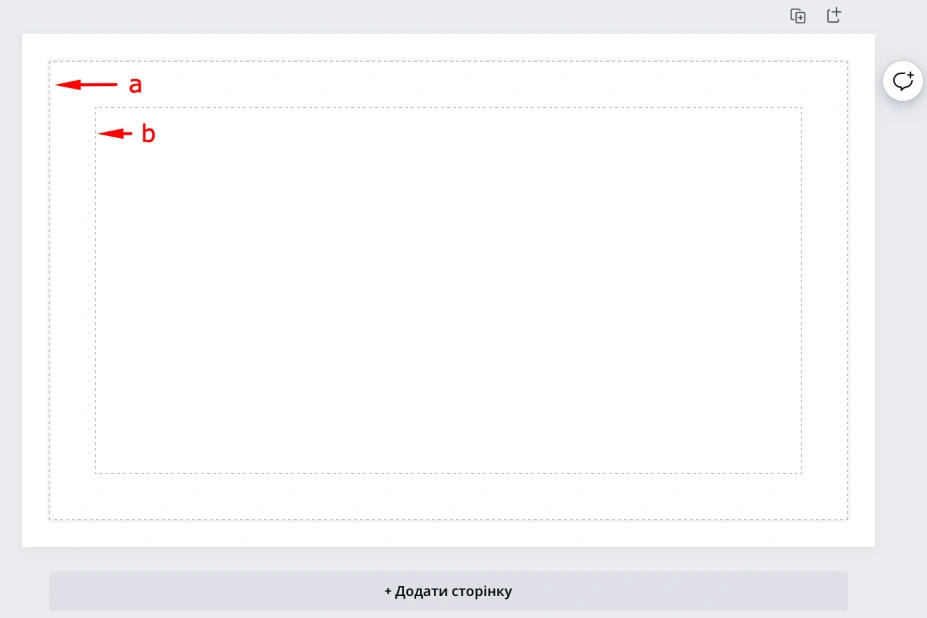
Если все сделали правильно, то получим примерно такой вид рабочего пространства:

(а) показывает нам линию реза, за которую обязательно должен выходить фон, аж до самого края изображения;
(b) показывает нам “зону безопасности”. За эту рамку не желательно выносить значимые элементы: текст, логотип и прочее, что при производстве может пострадать.
Готово. Переходим к следующему шагу.
Добавляем шаблон
Сервис Canva предоставляет сотни разнообразных шаблонов для каких угодно тем, целей и задач.
Шаблоны делятся на платные и бесплатные. Платные шаблоны доступны по подписке, которую можно купить на один день, неделю, месяц или год. Цены очень демократичные, начинаются от $1.99 за один день. Впрочем, по подписке будут доступны не только шаблоны, но и другие разные функции, такие как чудеса с нейросетями, изменение размера макета, удаление фона с изображений, наборы элементов для фирменного стиля (особенно полезно корпоративным клиентам). Ну и вишенка на торте - 1 ТБ хранилище.
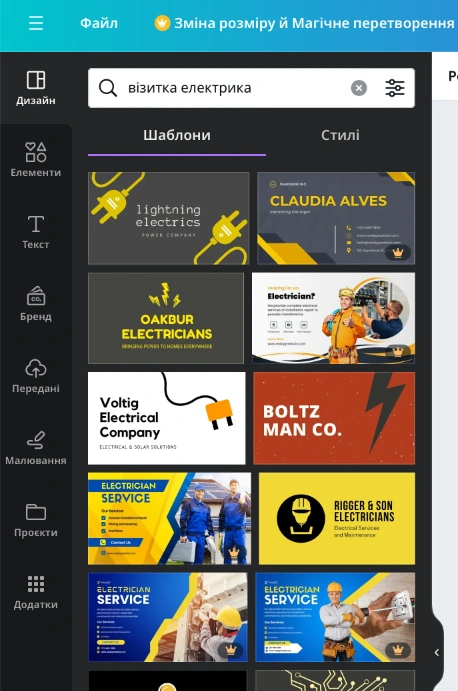
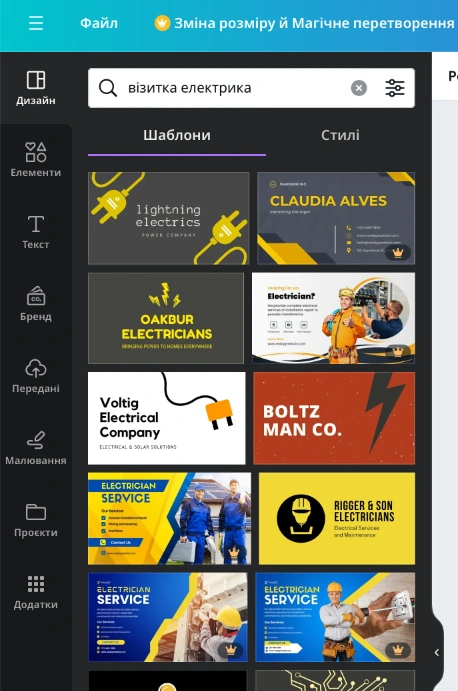
Итак, предположим, мы хотим сделать визитку электрика. В поиск шаблонов так и пишем. Получаем длинный список вариантов шаблонов:

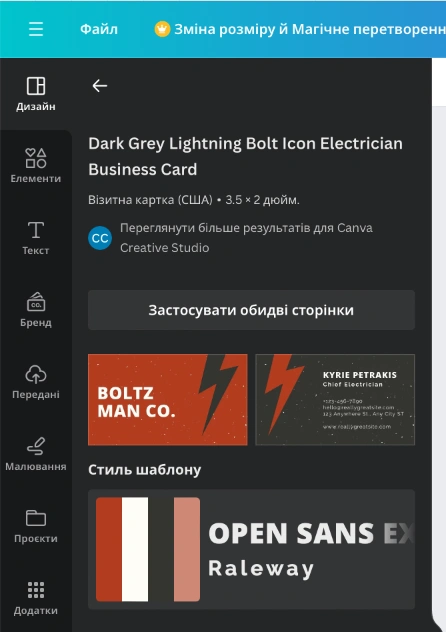
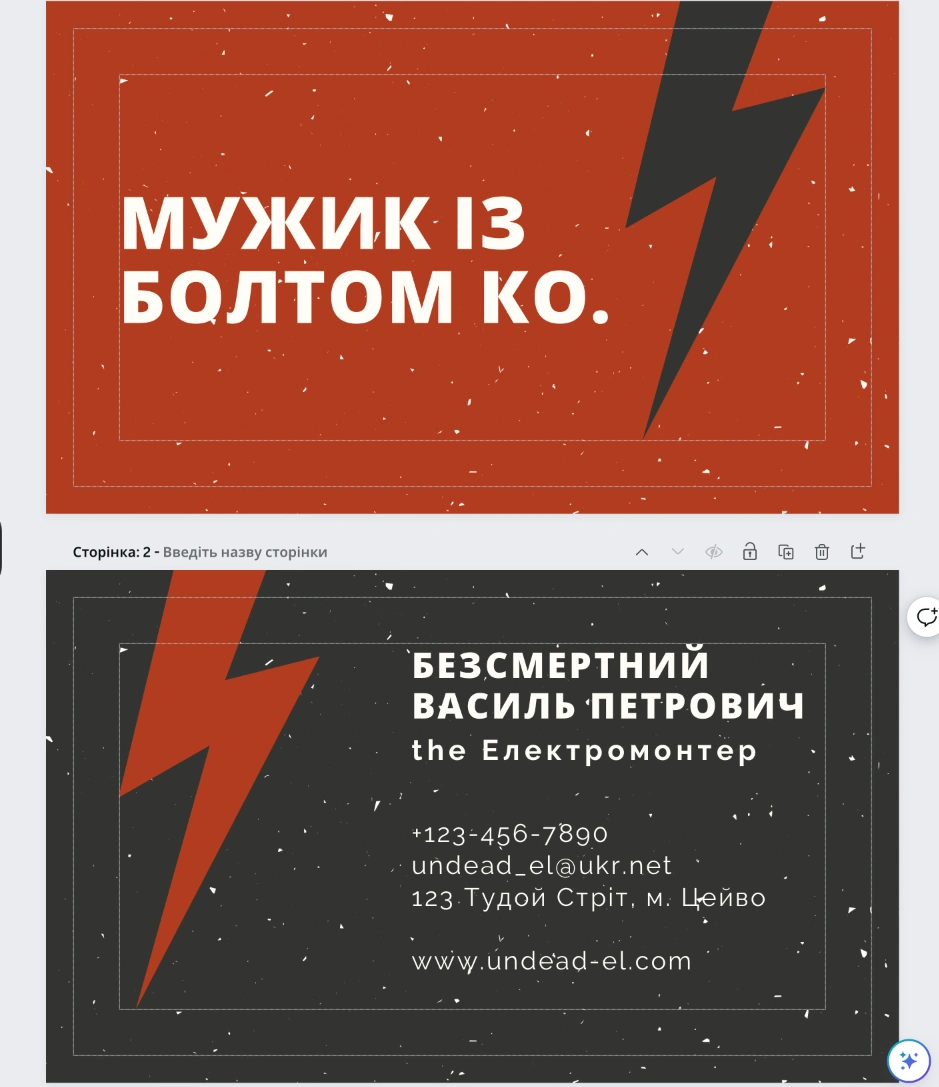
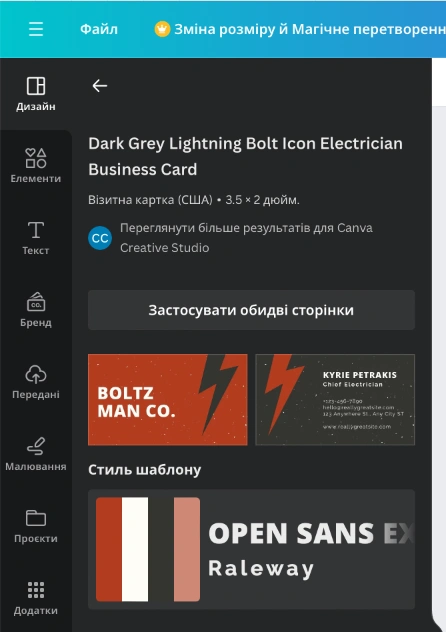
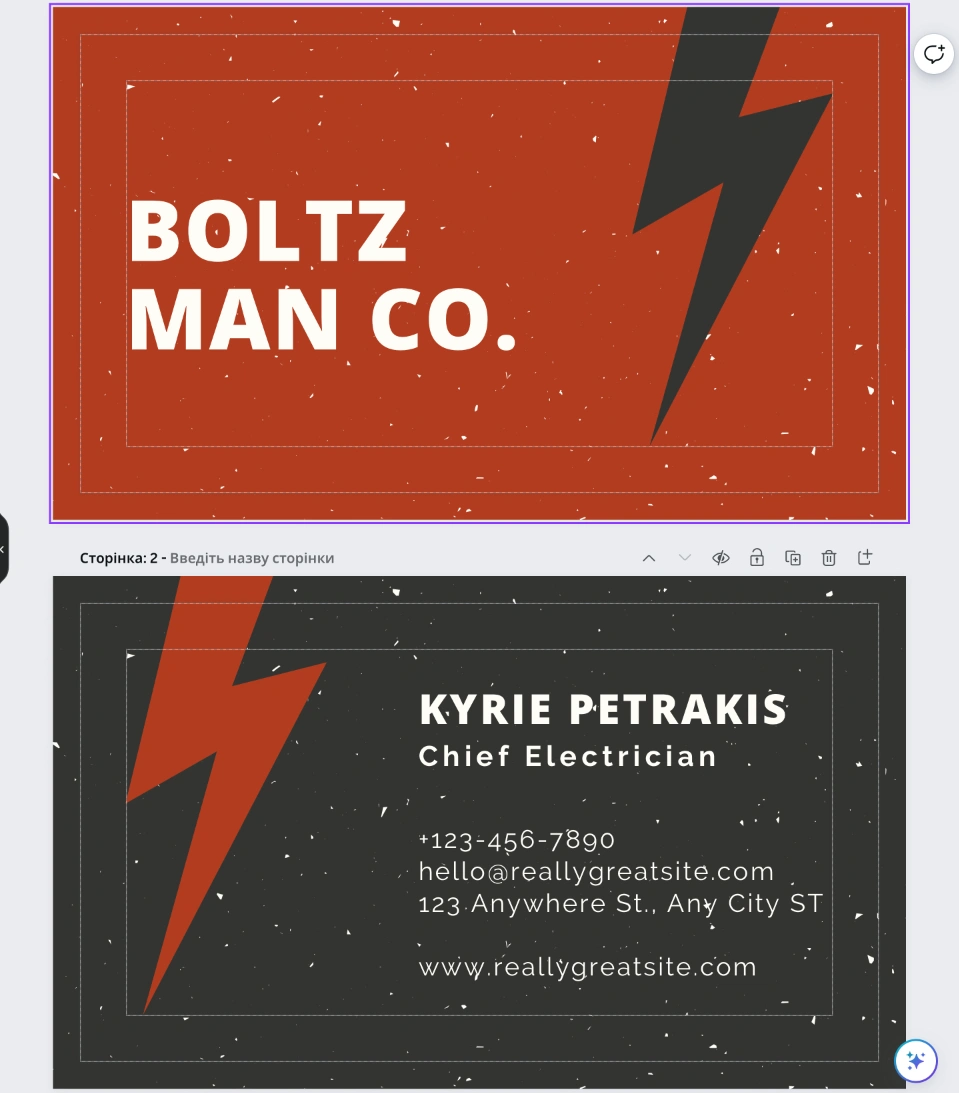
Ну и, допустим, нам понравилась красная визитка с надписью “BOLTZ MAN CO.” Хорошо. Кликаем на нее и видим две стороны этой визитки:

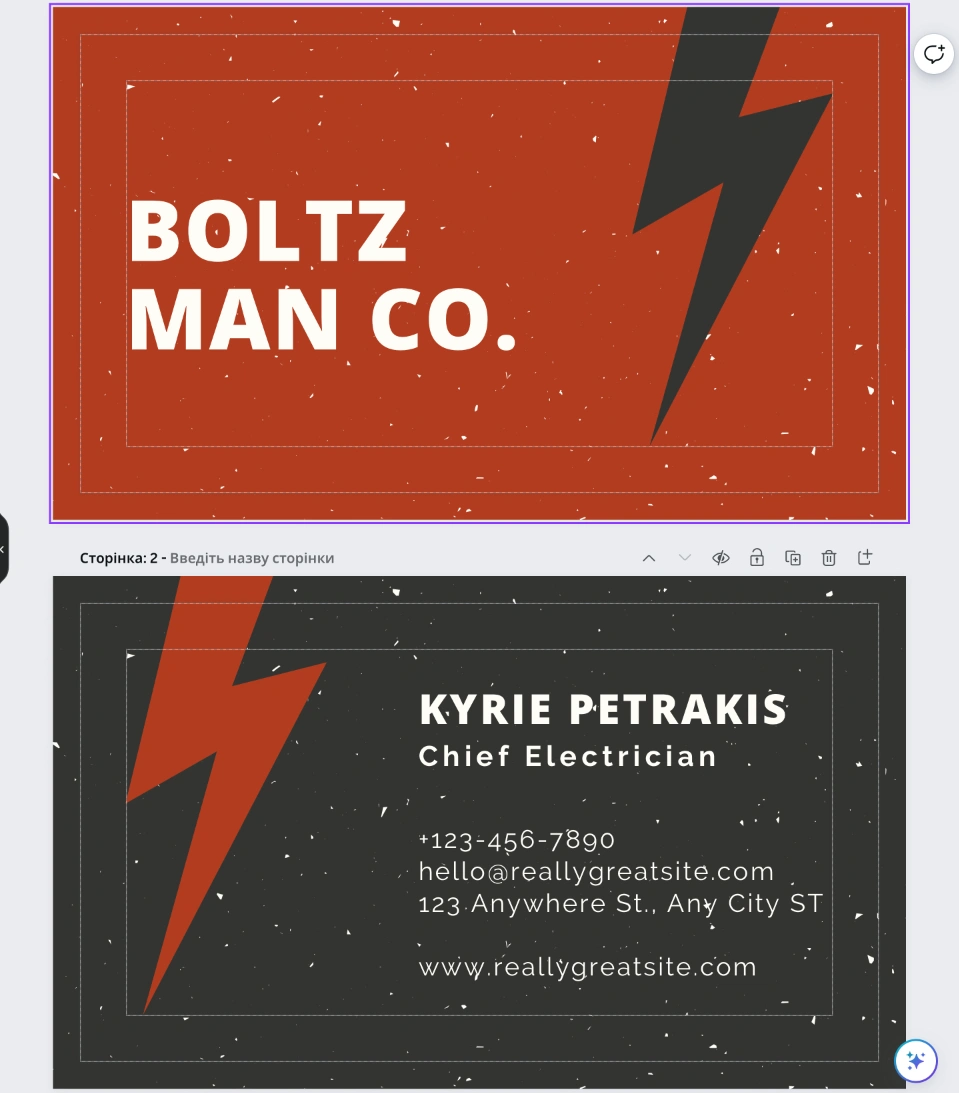
Отлично, нажимаем “Применить две страницы”, если хотим двустороннюю визитку. Либо кликаем на той странице, которая нам нравится. Получаем примерно такую историю:

Адаптируем оригинал-макет, показываем клиенту
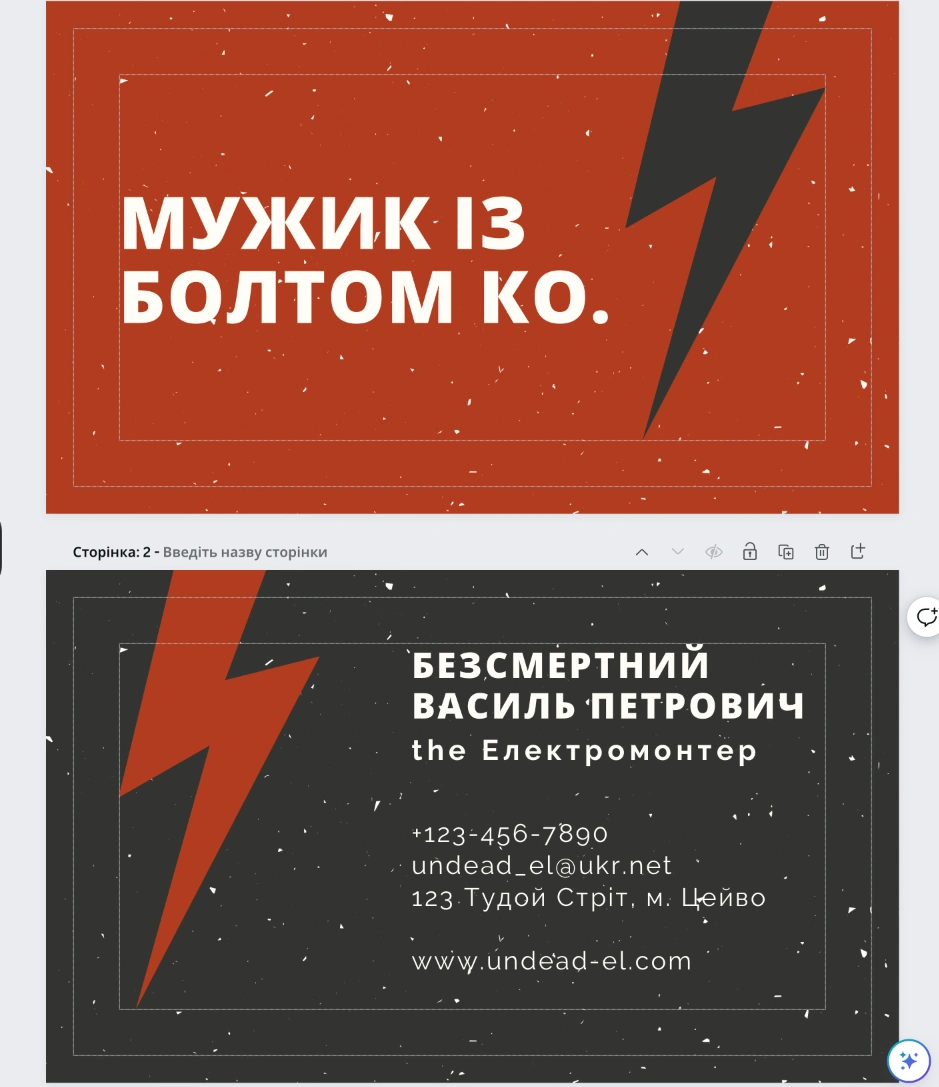
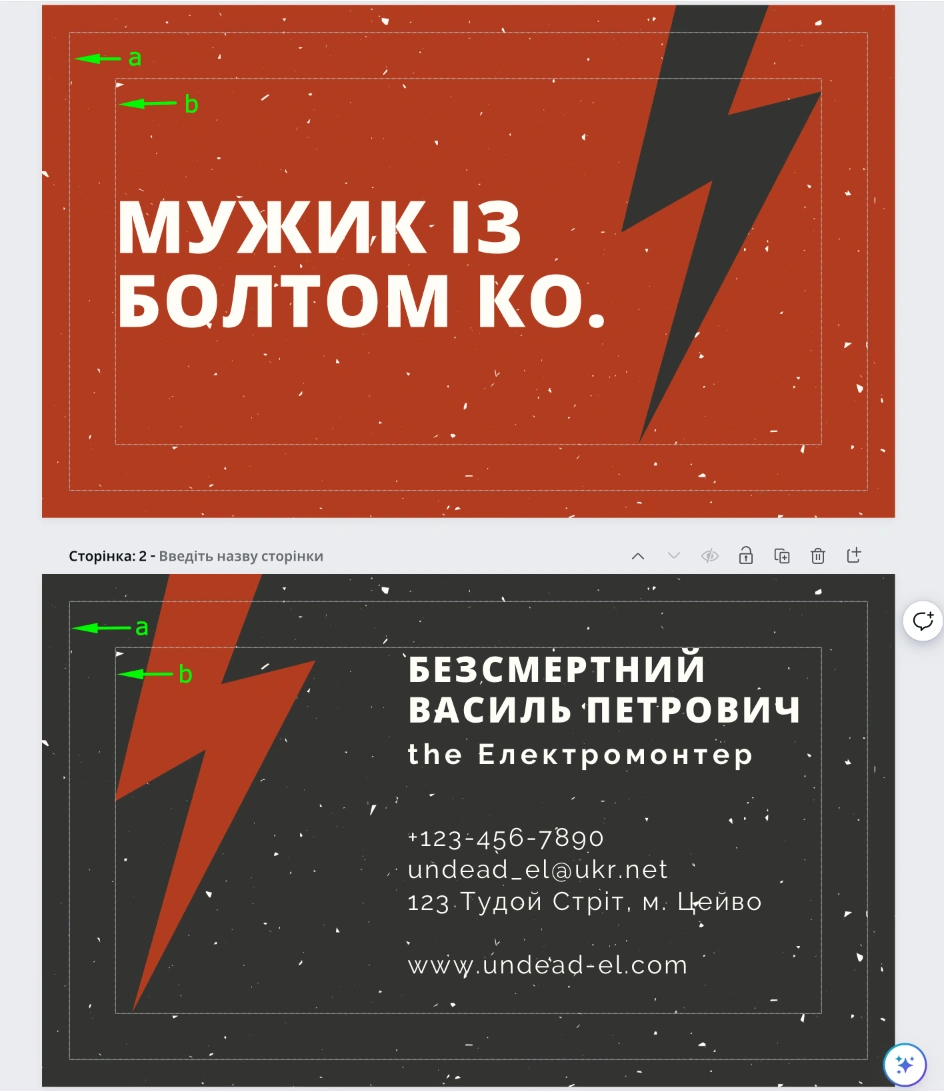
Ну что, теперь осталось заменить стандартные шаблонные надписи на нужные нам и забрать макет. Допустим, мы сделаем нашему электрику что-то такое:

Отлично. Теперь перед печатью надо показать этот оригинал-макет нашему электрику: все ли его устраивает? Может номер телефона надо заменить на Киевстар?

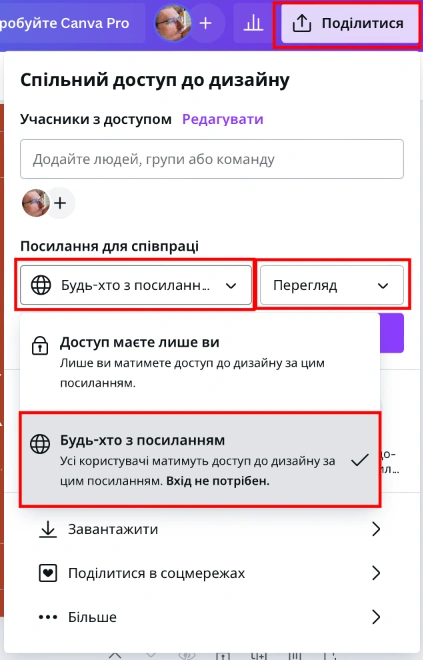
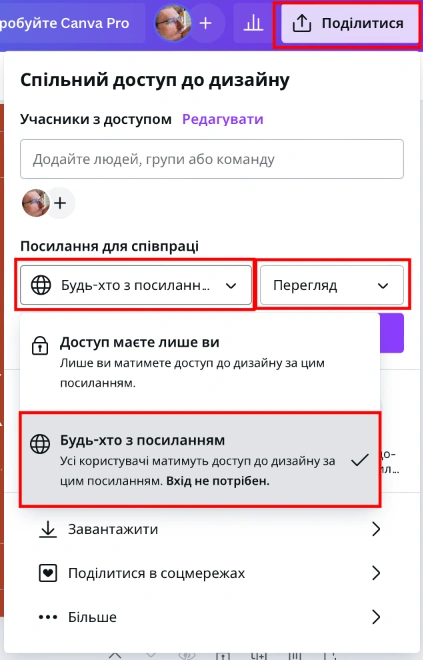
В правом верхнем углу нажимаем кнопку “Поделиться”. Выпадает меню, мы выбираем “Кто угодно по ссылке” и - это важно! - выбираем “Просмотр” или “Может комментировать”, иначе этот электрик вам наделает делов. Возможность “Редактировать” выбираете только в том случае, если хотите, чтобы вам помогли с этим макетом - тогда человек по ссылке получит полный доступ к вашему дизайну и сможет внести правки.
Поделиться ссылкой - это одно из чудес Canva, которое позволяет двум и более людям работать с одним макетом. Например, любимая тема “давайте поиграем со шрифтами”: вы у себя “играете”, а ваш клиент видит в реальном времени все изменения. Или наоборот, вы просите кого-то более опытного помочь вам с макетом. Тогда выбираете возможность “Редактировать”, делитесь ссылкой и наблюдаете. В общем, магия.
После этого нажимаем большую фиолетовую кнопку “Копировать ссылку”. Готово. Отправляем ссылку нашему электрику и тот в реальном времени смотрит на ваш дизайн.
Как скачать макет для подачи в типографию
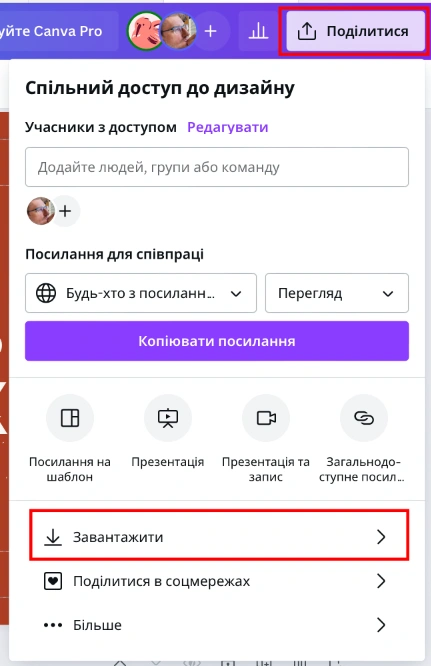
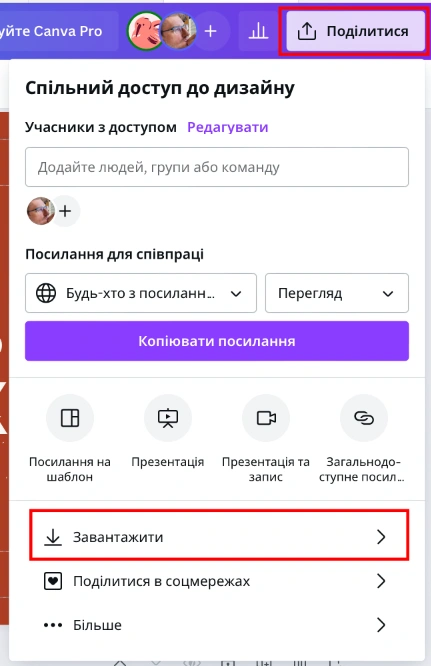
Нам снова нужна кнопка “Поделиться”, которая находится в правом верхнем углу нашего браузера:

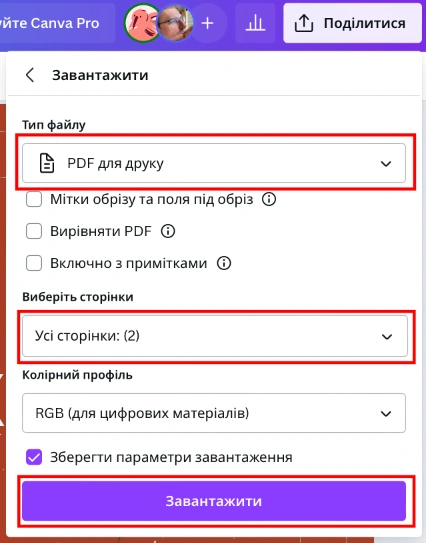
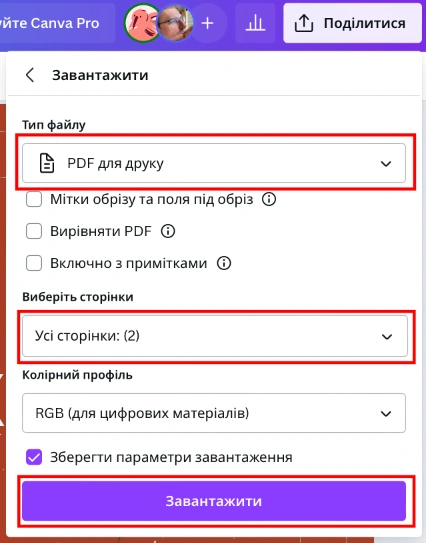
Тут спускаемся почти в самый низ и нажимаем “Скачать”. Получаем вот такие уточняющие вопросы:

Тут выбираем: “PDF для печати” - тогда мы получим нужный нам файл. Страницы, выбираем “Все страницы” - тогда у нас в одном PDF-файле будут все страницы макета.
Если у вас есть платная подписка - тогда можно выбрать цветовую модель CMYK. Если же нет - наш сайт автоматически преобразует цветовую модель в нужную для печати, но некоторые оттенки могут поменяться (например, стандартная полиграфия не может передавать яркие, черезмерно насыщенные цвета, как это делают некоторые экраны телефонов).
Нажимаем “Скачать”, ждем пока сервис подготовит и отдаст нам файл.
Послесловие
Статья получилась довольно длинная, хотелось подробно акцентировать внимание на важных вещах. Да, сервис запомнит все ваши настройки, в следующий раз не надо будет включать рамочки. Второй создание макета пойдет быстрее. А потом придет понимание: насколько быстро, просто и комфортно можно создавать оригинал-макеты для печати!
Пару слов от Душнилы
Если мы посмотрим на наш оригинал-макет - мы увидим, что здесь соблюдены требования безопасности:

За рамку (a) выходит фоновое изображение, так должно быть. Фоновое изображение должно доходить до самого края макета. В то же время значимые элементы не должны выходить за рамку (b), весь наш текст поместился внутрь этой рамки. А это значит, что данный макет максимально безопасен для печати и дальнейшей порезки.
#лайфхаки
 RU
RU  UK
UK  PL
PL  EN
EN  IT
IT  ES
ES  DE
DE  FR
FR