Canva - це безкоштовний графічний редактор, який ідеально підходить як новачкам у дизайні, так і досвідченим професіоналам. Сервіс дозволяє швидко та легко створювати класні пости для соціальних мереж, креативні відео, презентації, сторіз для Instagram та, найголовніше, макети для друку. У цій статті ми розповімо основні поради з роботи з Canva на прикладі створення візитки.
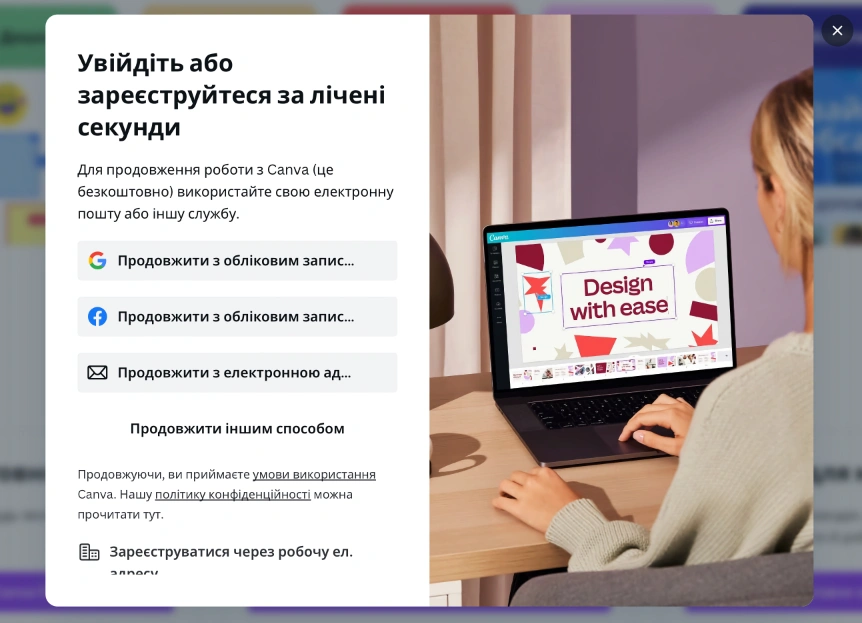
Переходимо на canva.com і реєструємося / авторизуємося на сервісі. Завдяки авторизації Google / Facebook це робиться в кілька кліків:

Canva - це хмарний сервіс, тому все, що ви зробите, буде зберігатися у хмарах. Звичайно, щоб не втратити свої креативи - потрібно реєструватися.
У Canva є додатки для мобільних телефонів і комп'ютера. Плюс хмарна система. Все разом дозволяє створювати дизайни в будь-якому зручному місці та будь-яким зручним способом: починаємо на мобільному телефоні, продовжуємо на планшеті та закінчуємо на комп'ютері.
Переходимо до практики.
Створюємо робочий простір

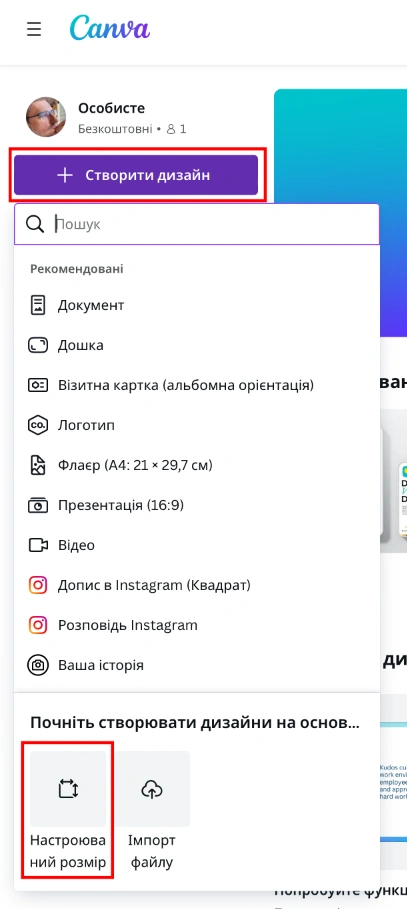
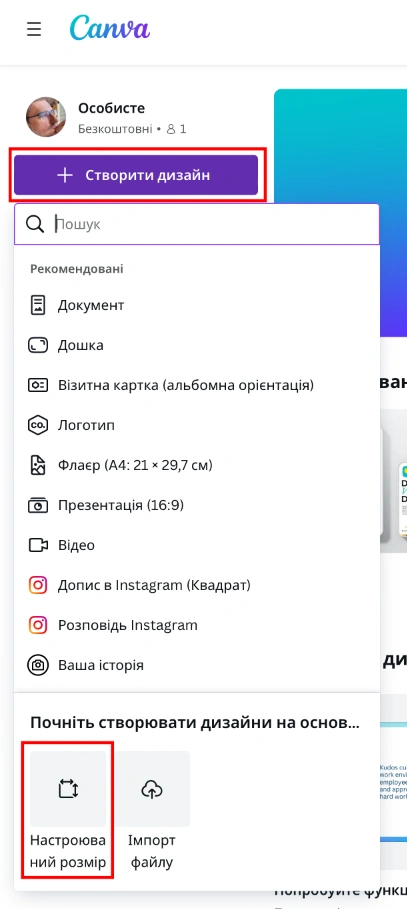
Вибираємо "Створити дизайн" і в нижній частині віконця вибираємо "Налаштувати розмір". Сервіс запитає, який розмір нас цікавить?

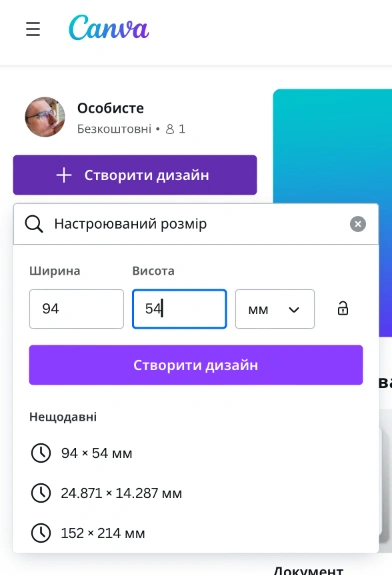
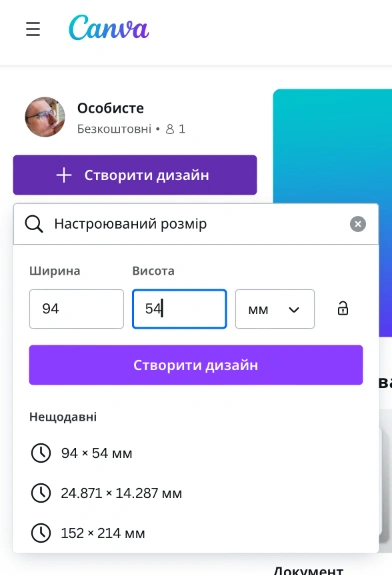
Спочатку вибираємо одиниці вимірювання - міліметри. А потім пишемо розмір нашої візитки з вильотами: 94х54.
Готово.
Налаштовуємо робочий простір
Для ефективної, правильної та зручної роботи рекомендуємо зробити ще кілька додаткових кліків по налаштуванню робочого простору:

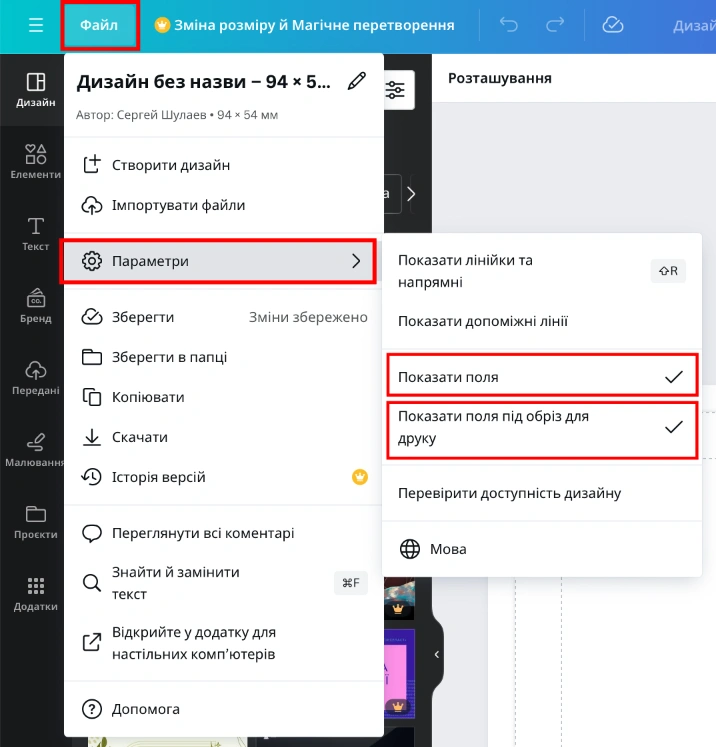
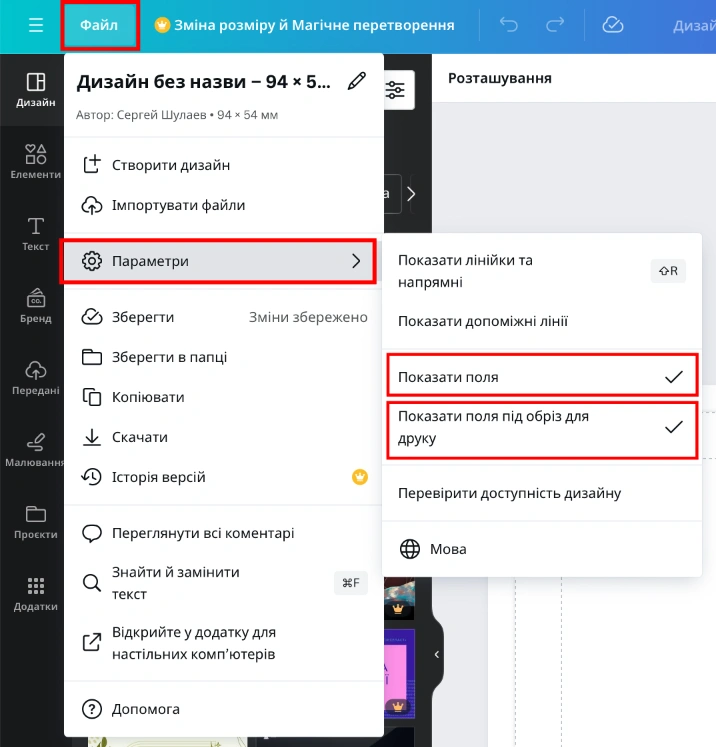
Натискаємо "Файл", "Параметри" та включаємо два пункти: "Показати поля" та "Показати поля під обріз для друку". Це потрібно, щоб візуально орієнтуватися в дизайні, щоб фон завжди виходив за лінію обрізу, а значущі елементи, навпаки, не наближалися до краю, де вони можуть бути відрізані (похибка при порізці поліграфії ±1 мм).
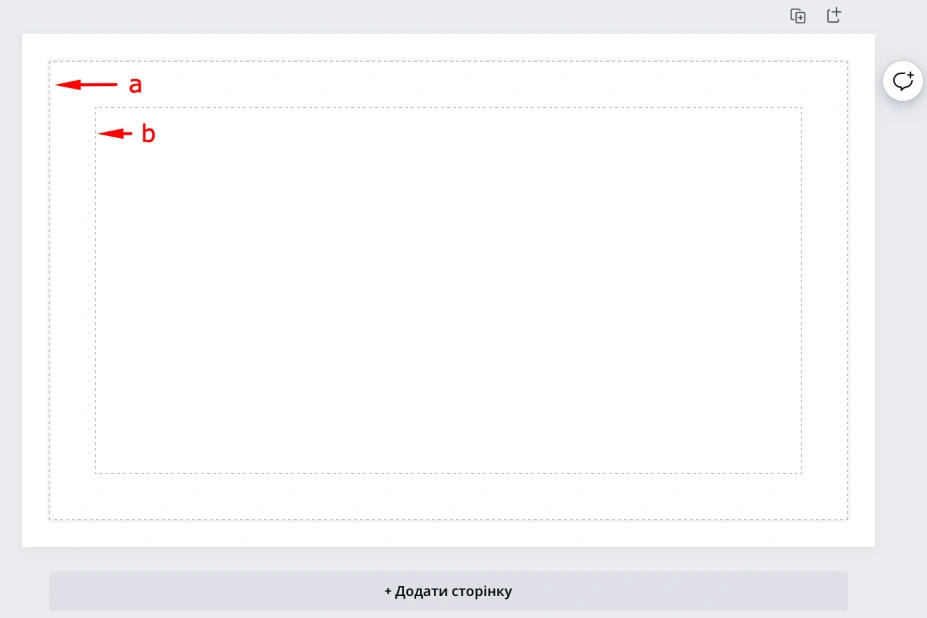
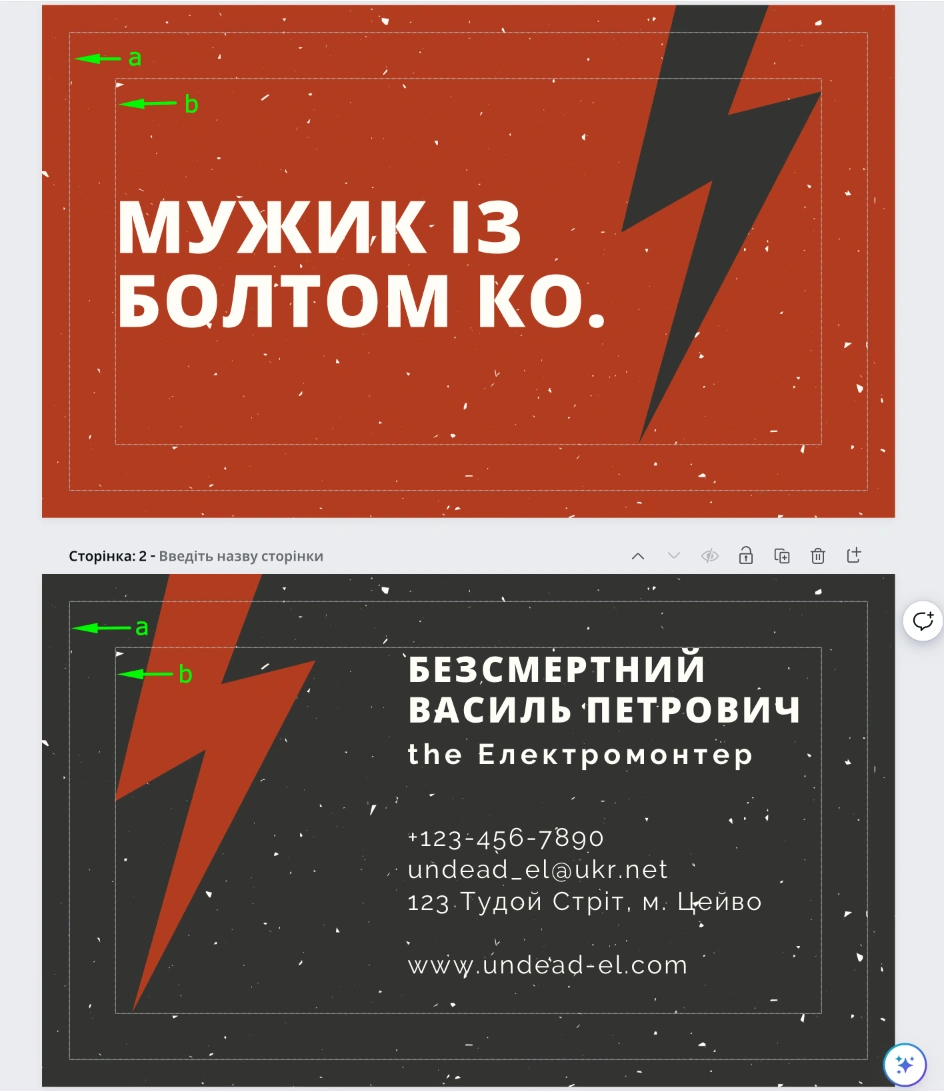
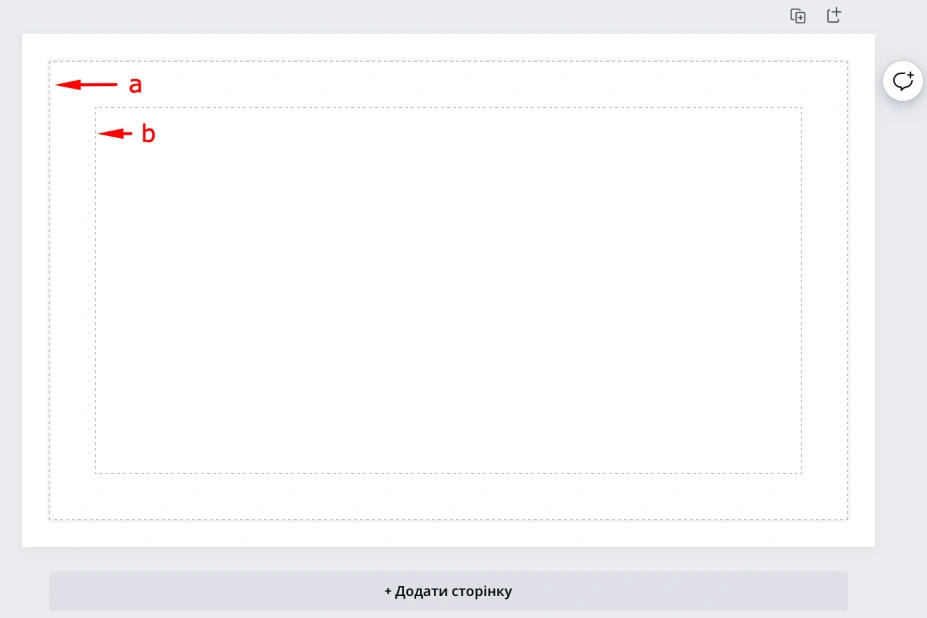
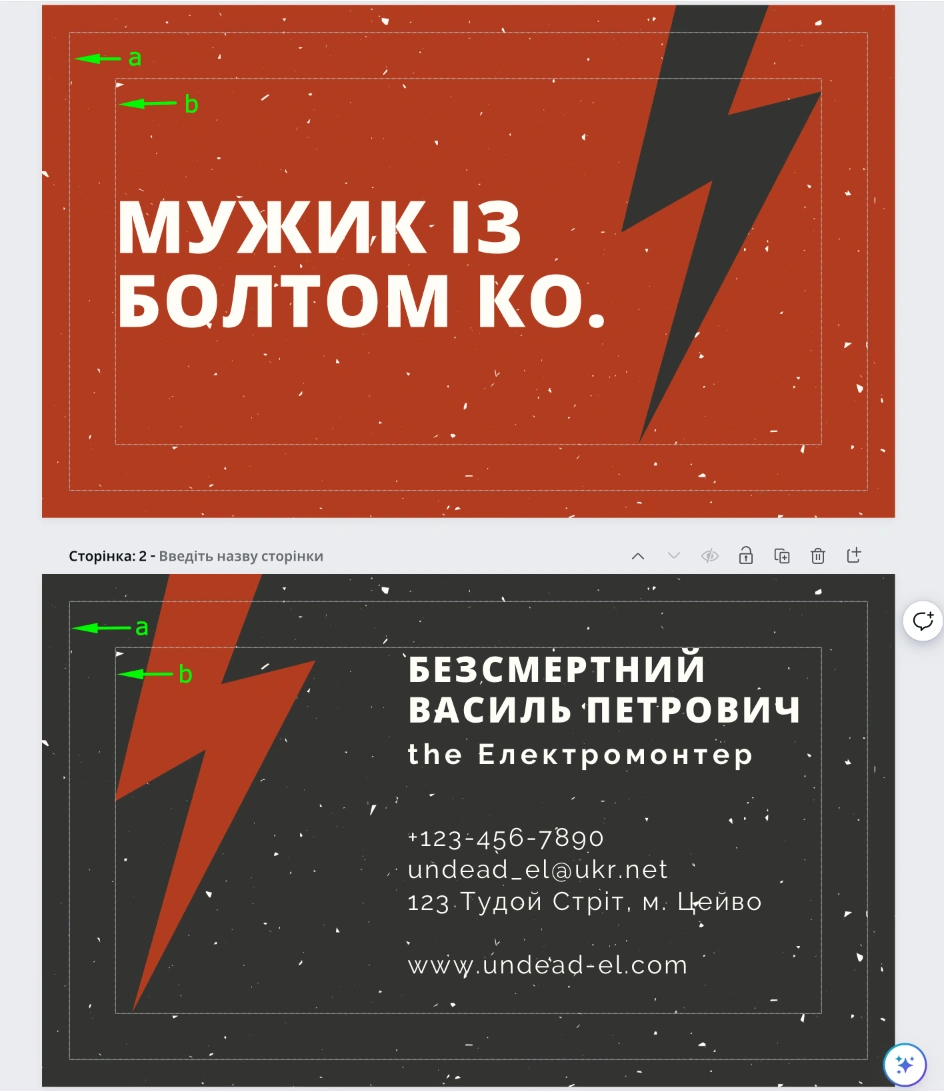
Якщо все зробили правильно, то отримаємо приблизно такий вид робочого простору:

(а) показує нам лінію різу, за яку обов'язково повинен виходити фон, аж до самого краю зображення;
(b) показує нам "зону безпеки". За цей рамку не бажано виносити значущі елементи: текст, логотип та інше, що при виробництві може постраждати.
Готово. Переходимо до наступного кроку.
Додаємо шаблон
Сервіс Canva пропонує сотні різноманітних шаблонів для будь-яких тем, цілей та завдань.
Шаблони діляться на платні та безкоштовні. Платні шаблони доступні за підпискою, яку можна купити на один день, тиждень, місяць або рік. Ціни дуже демократичні, починаються від $1.99 за один день. Втім, за підпискою будуть доступні не тільки шаблони, але і інші різні функції, такі як чудеса з нейромережами, зміна розміру макета, видалення фону з зображень, набори елементів для фірмового стилю (особливо корисно корпоративним клієнтам). Ну і вишенька на торті - 1 ТБ сховища.
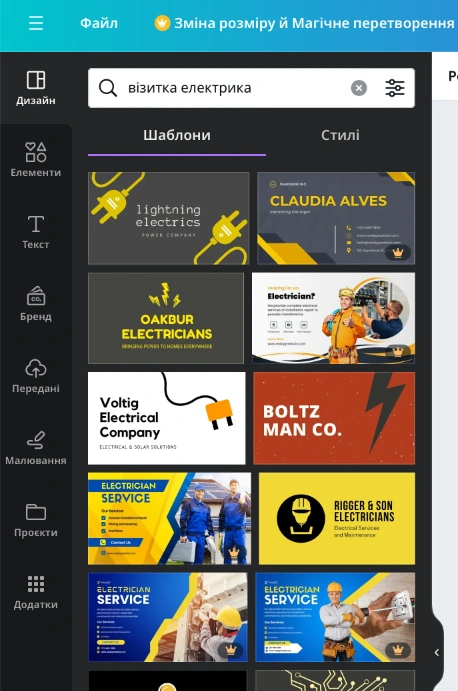
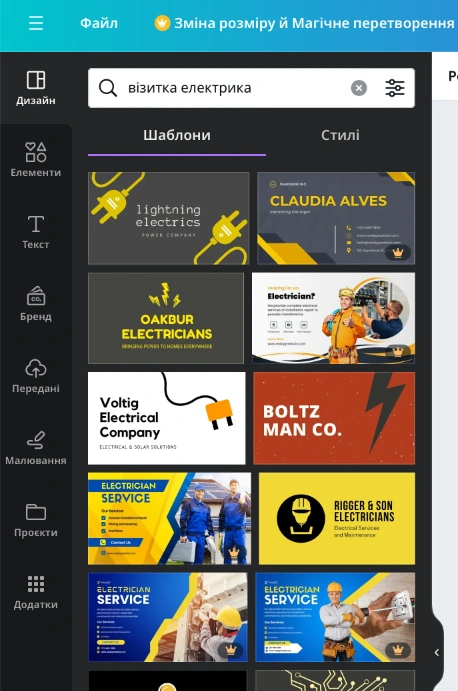
Так, припустимо, ми хочемо зробити візитку електрика. У пошук шаблонів так і пишемо. Отримуємо довгий список варіантів шаблонів:

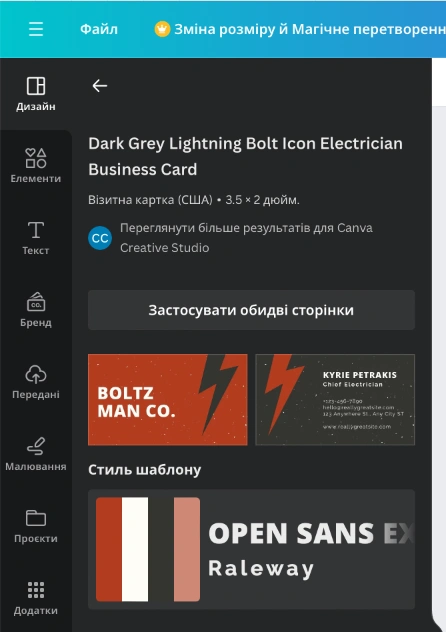
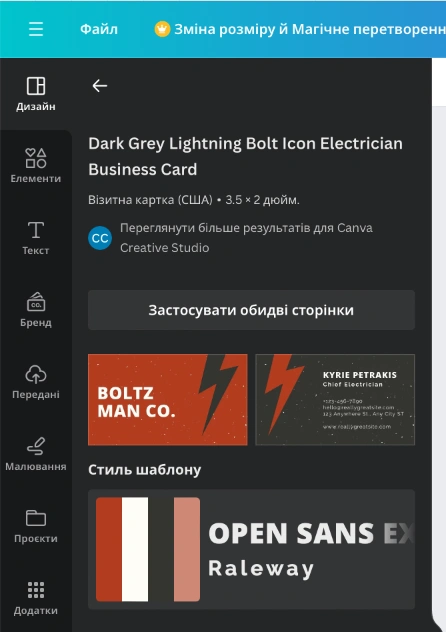
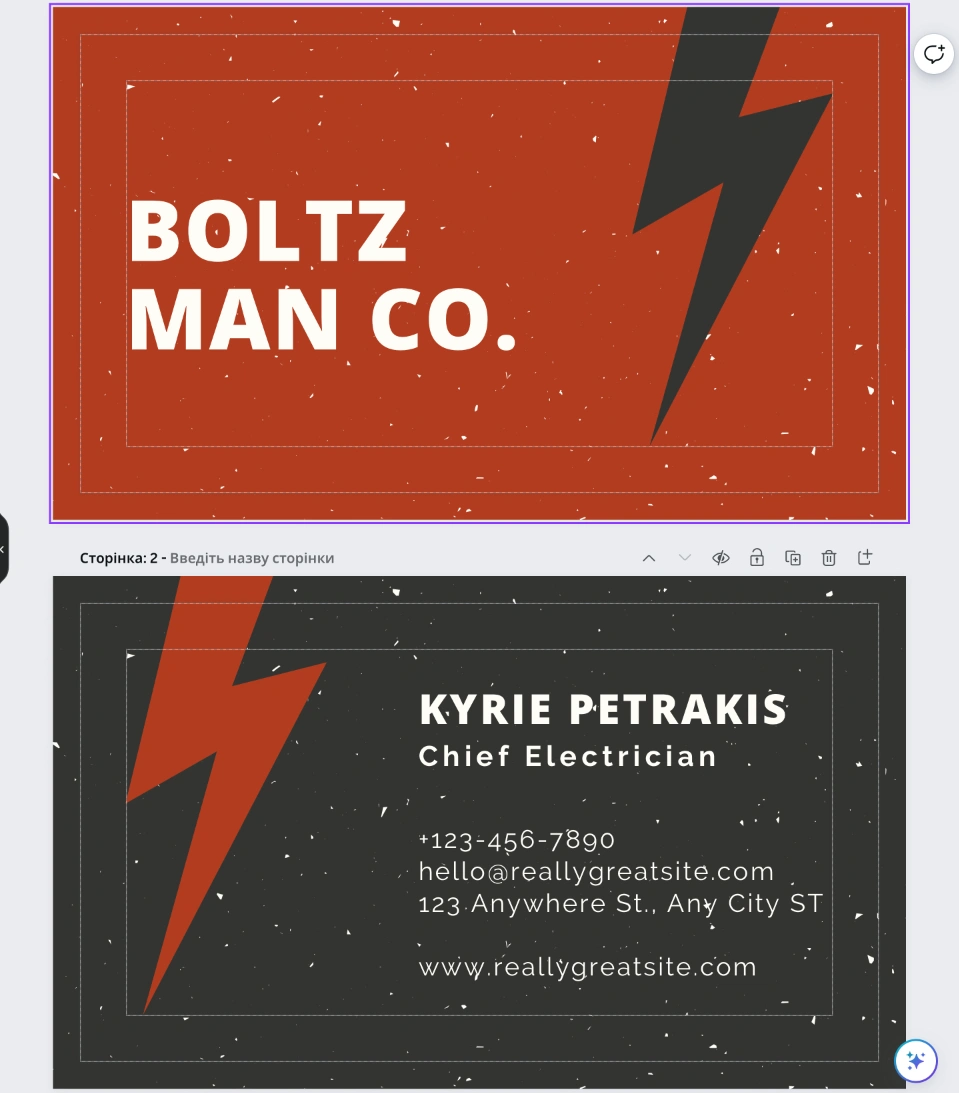
Ну і, припустим, нам сподобалася червона візитка з написом "BOLTZ MAN CO." Добре. Клікаємо на неї і бачимо дві сторони цієї візитки:

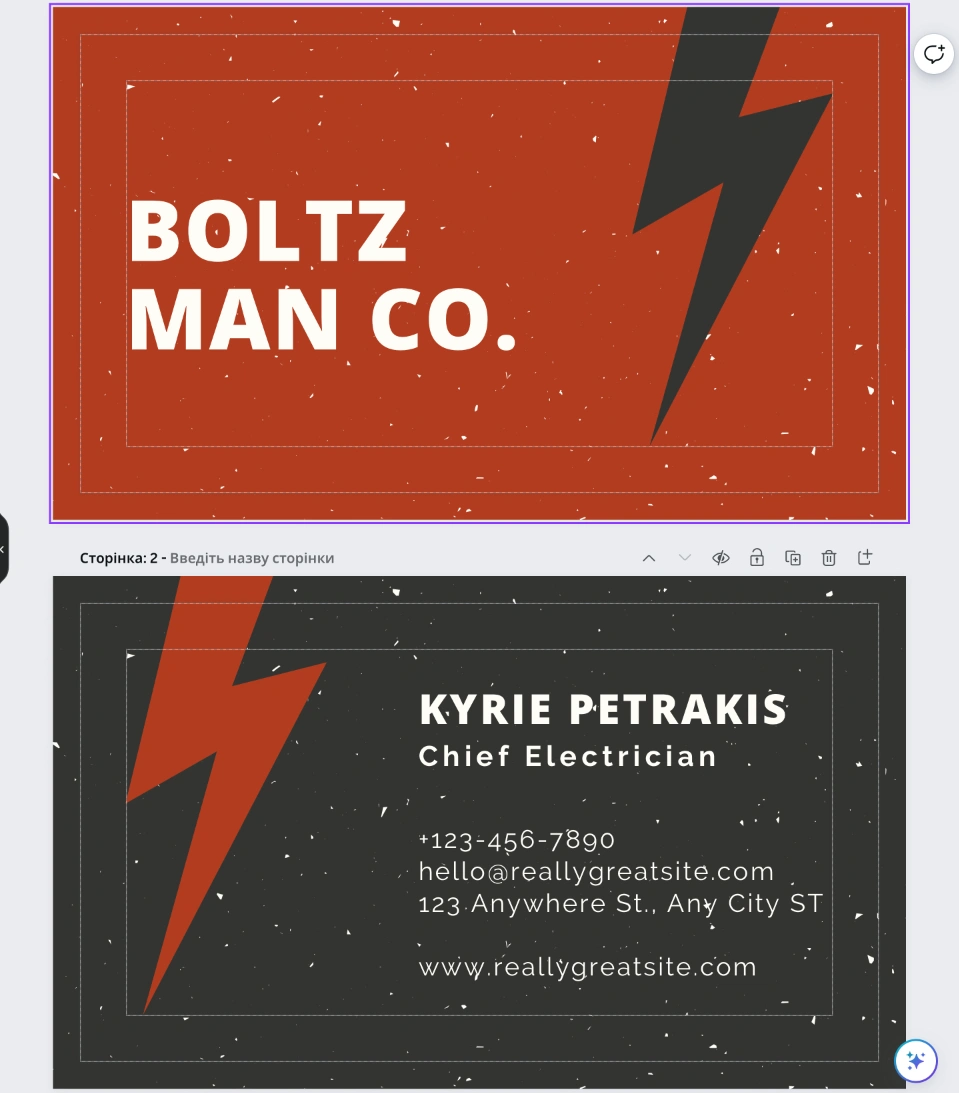
Чудово, натискаємо "Застосувати обидві сторінки", якщо хочемо двосторонню візитку. Або клікаємо на тій сторінці, яка нам подобається. Отримуємо приблизно таку історію:

Адаптуємо оригінал-макет, показуєм клієнту
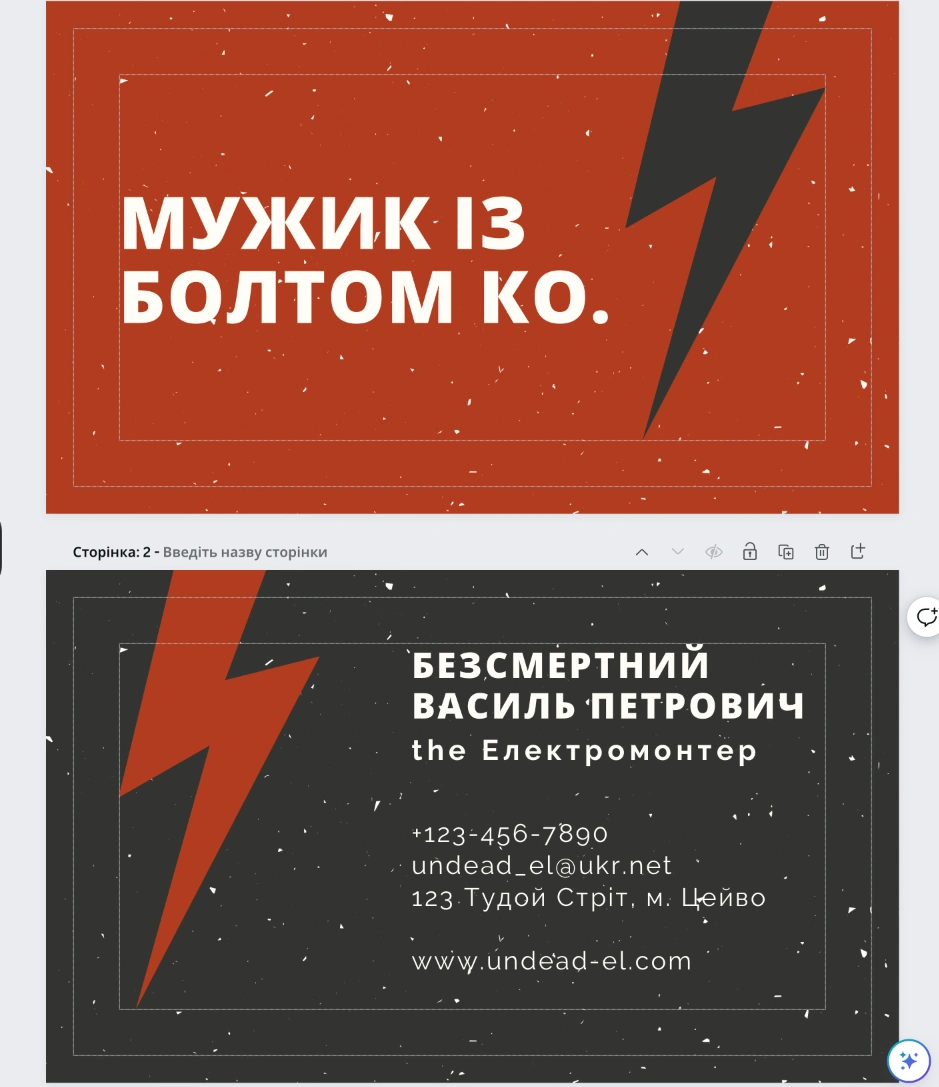
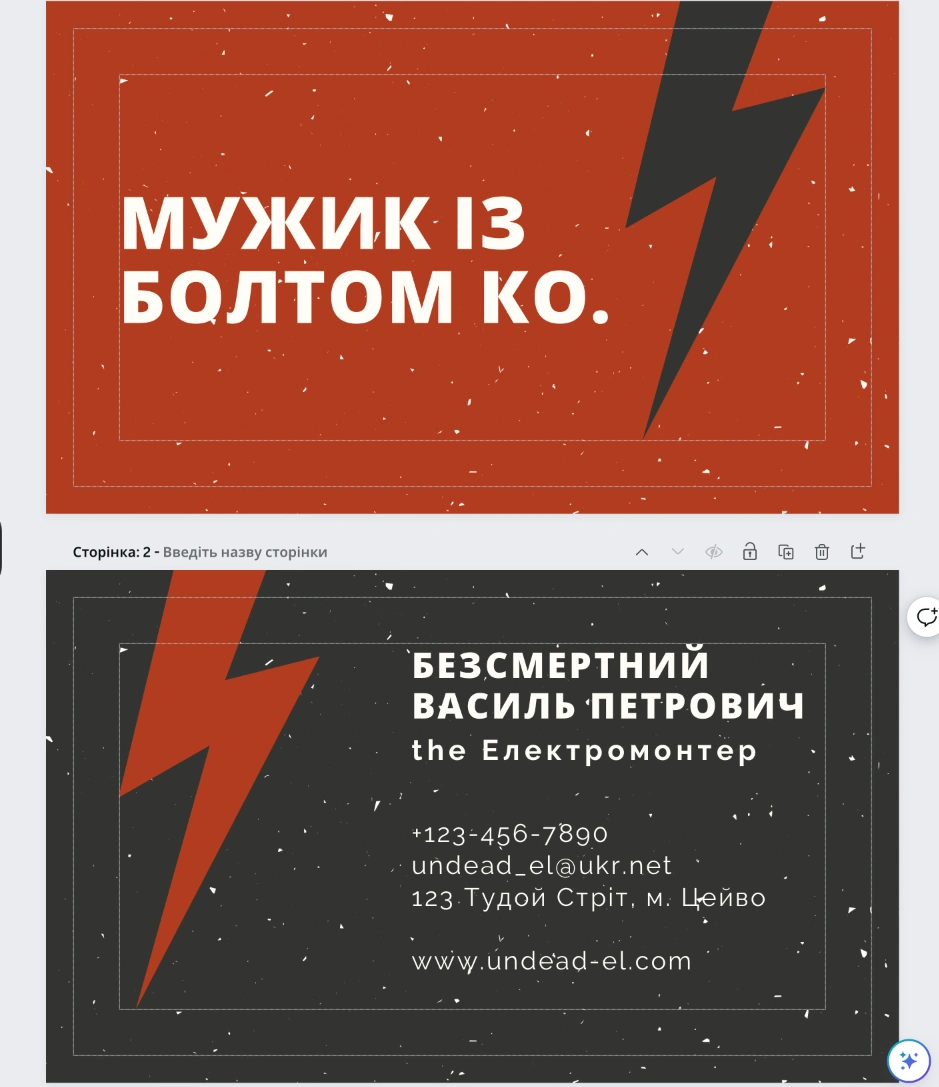
Ну що, тепер залишилось замінити стандартні шаблонні написи на потрібні нам і затвердити макет. Припустим, ми зробимо нашому електрику щось таке:

Чудово. Тепер перед друком треба показати цей оригінал-макет нашому електрику: все його влаштовує? Може номер телефону треба замінити на Київстар?

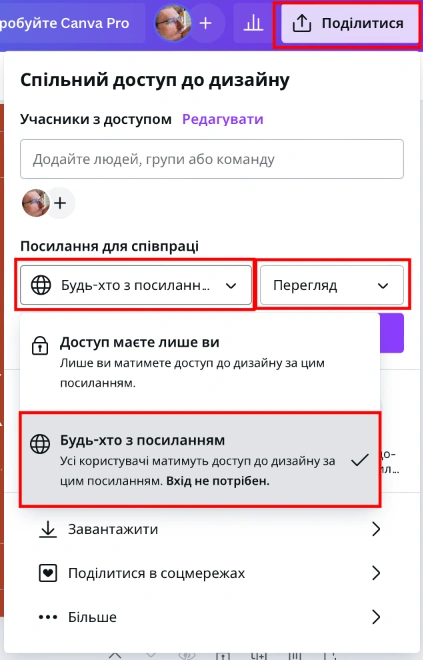
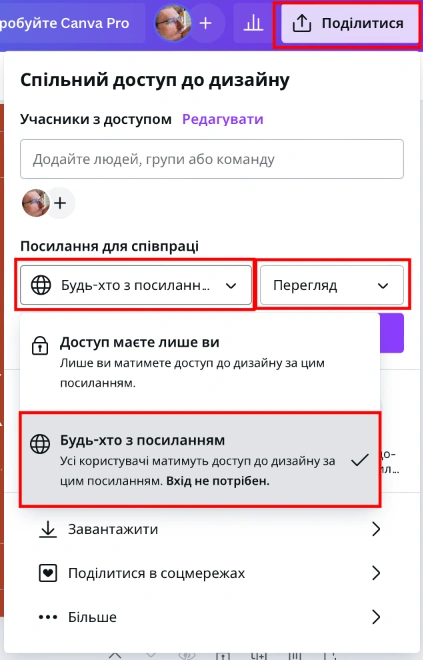
У правому верхньому кутку натискаємо кнопку "Поділитися". Випадає меню, ми вибираємо "Будь-хто з посиланням" і - це важливо! - вибираємо "Перегляд" або "Може коментувати", інакше цей електрик наробить вам горя. Можливість "Редагувати" вибираєте тільки в тому випадку, якщо хочете, щоб вам допомогли з цим макетом - тоді людина за посиланням отримає повний доступ до вашого дизайну і зможе внести виправлення.
Поділитися посиланням - це одне з чудес Canva, яке дозволяє двом і більше людям працювати з одним макетом. Наприклад, улюблена тема "а давайтє паіграєм со шріфтамі": ви "граєте" у себе, а ваш клієнт бачить у реальному часі всі зміни. Або навпаки, ви просите когось більш досвідченого допомогти вам з макетом. Тоді вибираєте можливість "Редагувати", ділитесь посиланням і спостерігаєте. Кароч, магія.
Після цього натискаємо велику фіолетову кнопку "Скопіювати посилання". Готово. Надсилаємо посилання нашому електрику і той у реальному часі дивиться на ваш дизайн.
Як завантажити макет для подання в типографію
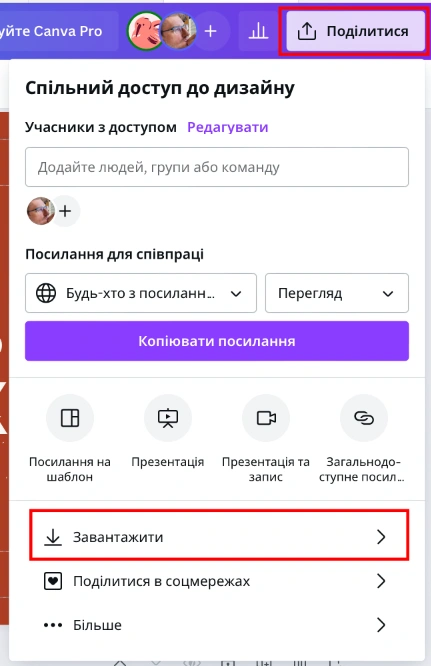
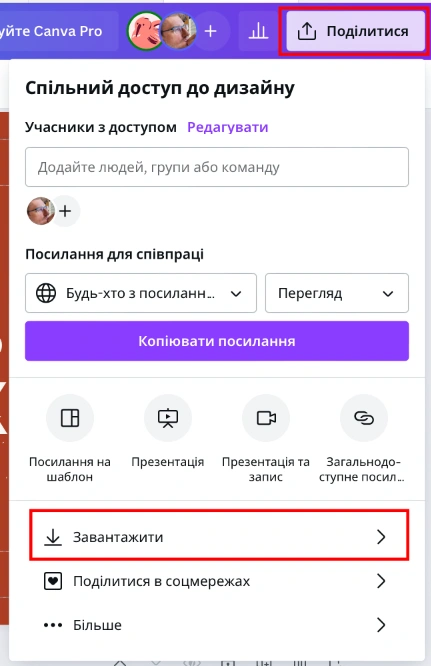
Нам знову потрібна кнопка "Поділитися", яка знаходиться у правому верхньому куту нашого браузера:

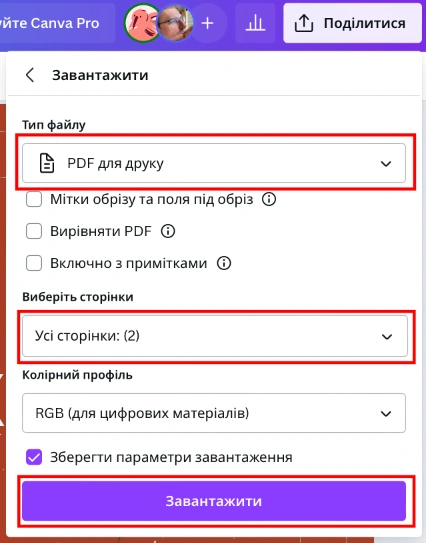
Тут спускаємося майже в самий низ і натискаємо "Завантажити". Отримаємо такі уточнюючі питання:

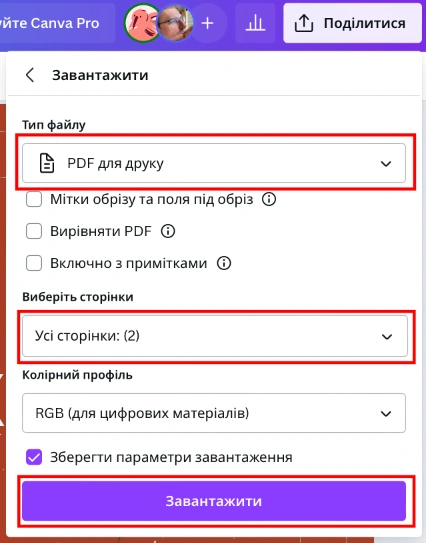
Тут вибираємо: "PDF для друку" - тоді ми отримаємо потрібний нам файл. Сторінки, вибираємо "Всі сторінки" - тоді у нас в одному PDF-файлі будуть всі сторінки макета.
Якщо у вас є платна підписка - тоді можна вибрати колірну модель CMYK. Якщо ж немає - наш сайт автоматично перетворює колірну модель в потрібну для друку, але деякі відтінки можуть змінитися (наприклад, стандартна поліграфія не може передавати яскраві, занадто насичені кольори, як це роблять деякі екрани телефонів).
Натискаємо "Завантажити", чекаємо, поки сервіс підготує та віддасть нам файл.
Післямова
Стаття вийшла доволі довгою, хотілось детально акцентувати увагу на важливих речах. Так, сервіс запам'ятає всі ваші налаштування, в наступний раз не потрібно буде включати рамки. Друге створення макета піде швидше. А потім прийде розуміння: наскільки швидко, просто і комфортно можна створювати оригінал-макети для друку!
Пара слів від Душніли
Якщо ми подивимося на наш оригінал-макет - ми побачимо, що тут дотримані вимоги безпеки:

За рамку (а) виходить фонове зображення, так має бути. Фонове зображення повинно доходити до самого краю макета. У той же час значущі елементи не повинні виходити за рамку (б), весь наш текст помістився всередині цієї рамки. А це означає, що цей макет максимально безпечний для друку та подальшої порізки.
#лайфхаки
 UK
UK  RU
RU  PL
PL  EN
EN  IT
IT  ES
ES  DE
DE  FR
FR